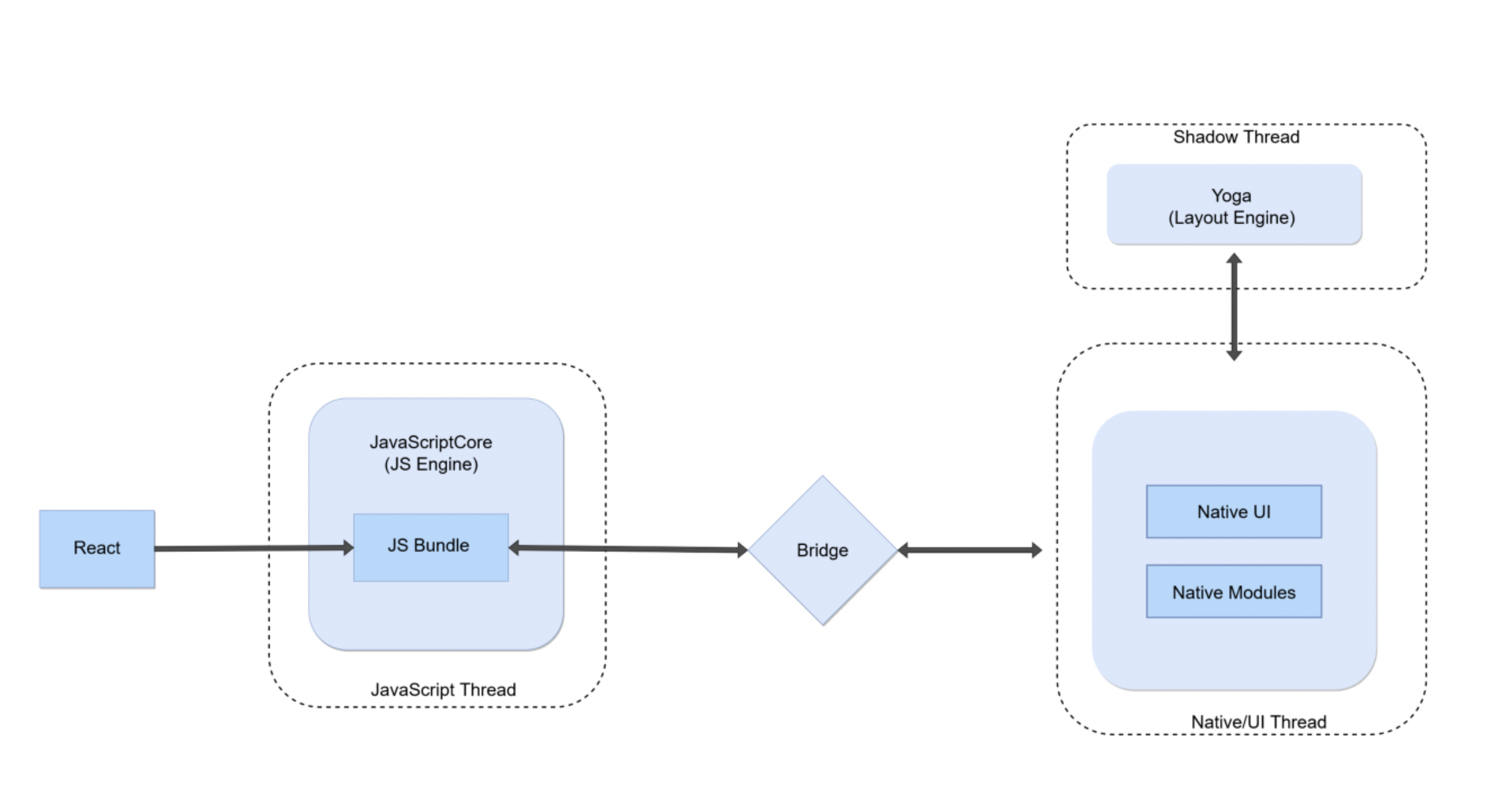
아래 그림은 새로운 아키텍처가 나오기 전 그림이다.

- JavascriptCore : React Native 에서 자바스크립트를 실행하는 자바스크립트 엔진
- 애플 iOS 가이드라인 룰인 Webkit 프레임워크와 Webkit 자바스크립트를 저석적으로 사용해야한다를 따른 것 ( JSC는 Webkit이 사용하는 프레임워크, Safarid에서 사용하는 엔진 )
- Yoga : 사용자 화면의 UI 요소 위치를 계산하는데 사용되는 레이아웃 엔진의 이름

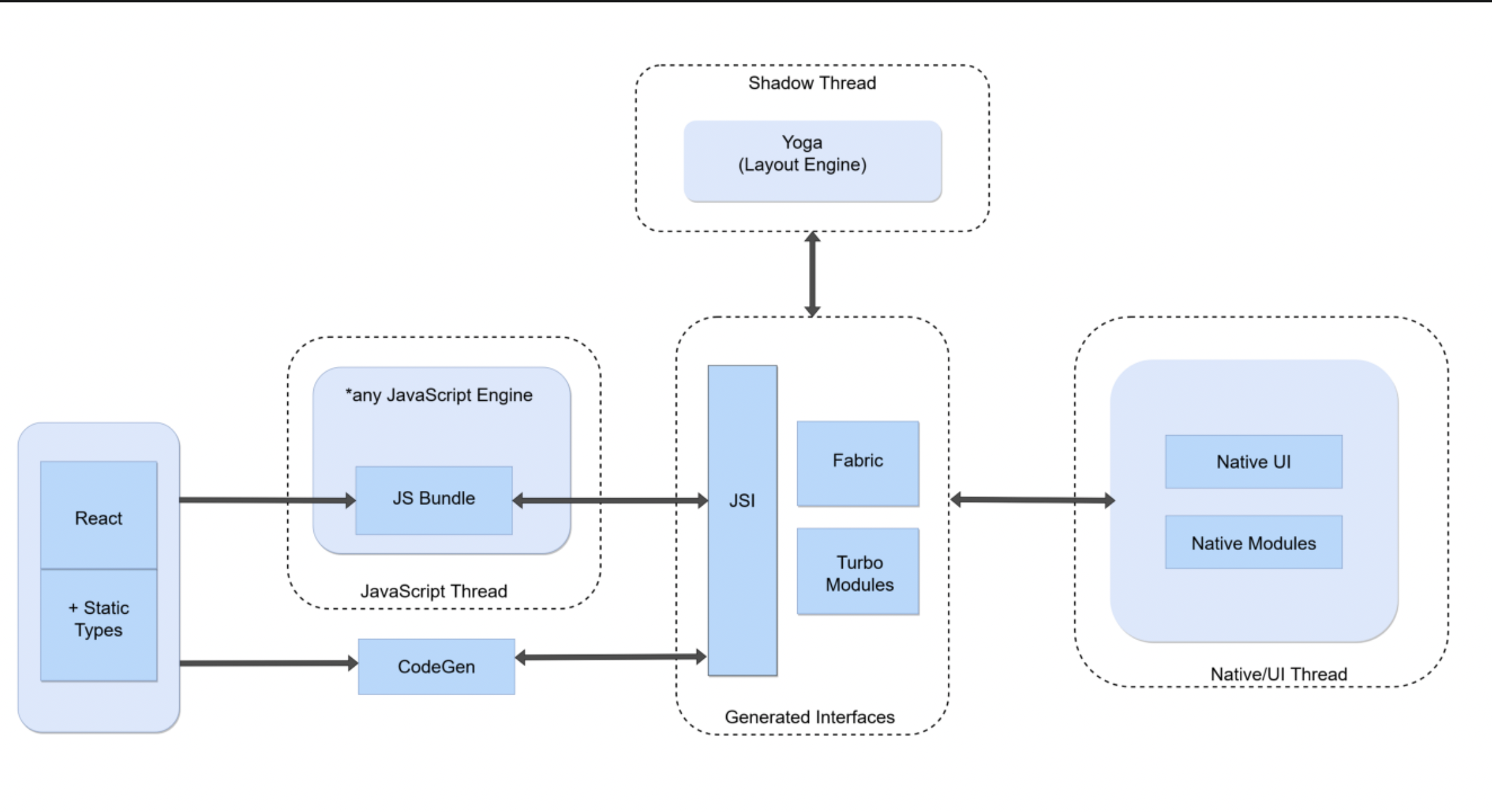
Codegen이란?
리액트 네이티브팀은 더욱 많은 정적타입 checker를 넣으려 함 ( flow, typescript를 통해 )
Codegen이란 툴을 통해, 자바스크립트와 네이티브 코드간 호환을 자동화함
JSI ( 자바스크립트 인터페이스 ) 란?
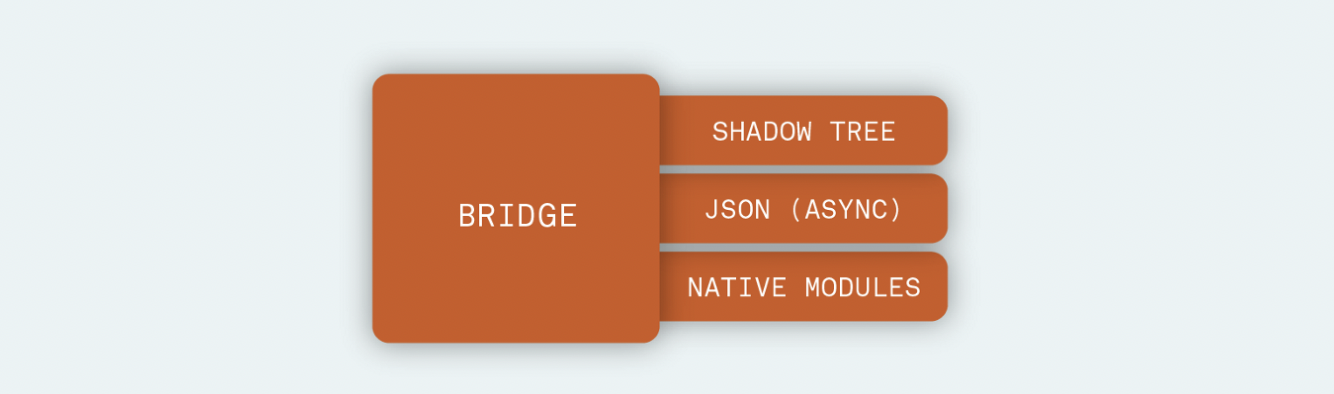
기존 아키텍처에서는 브릿지라는게 있었음
- 문제 1 : 자바스크립트와 Native가 서로 직접 인식하지를 못하고 JSON 직렬화를 통해 통신해야 함
- 문제 2: 브릿지를 통해 전달되는 메시지는 비동기식으로 동작함 -> 즉, 동기식이 필요할때는 문제가 됨
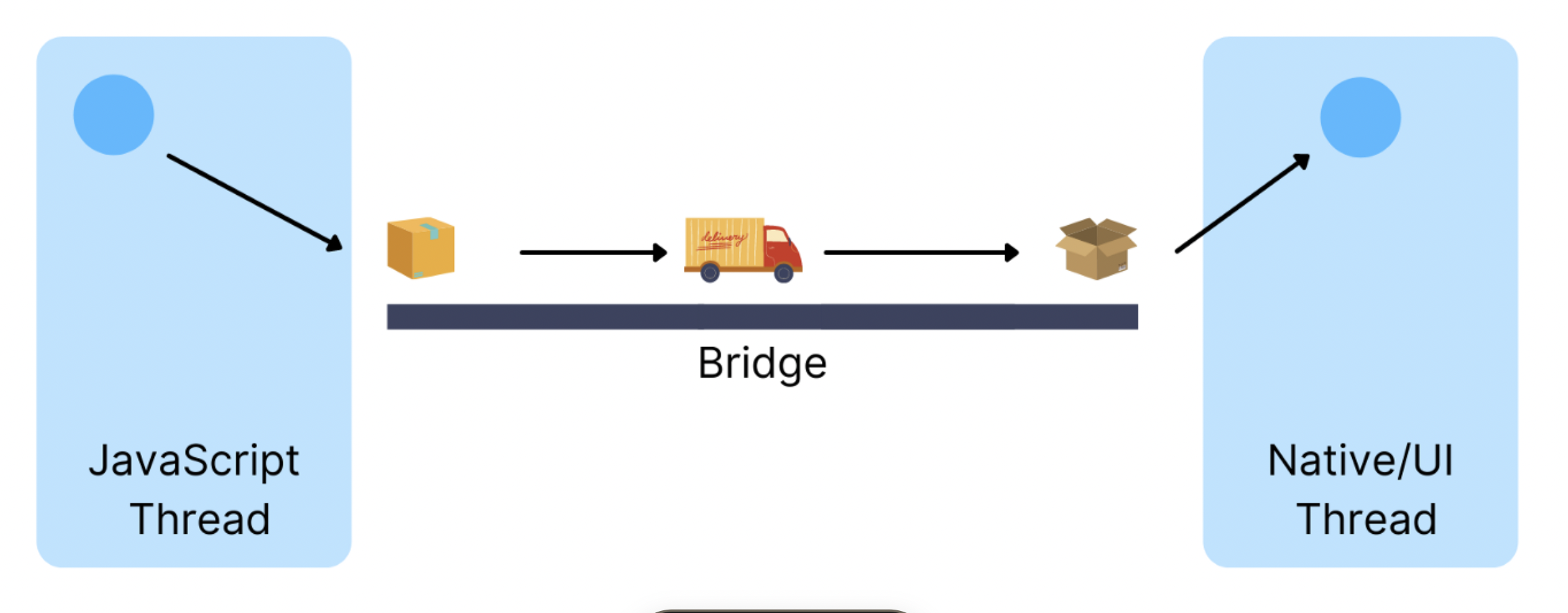
브릿지 예시
자바스크립트 쓰레드가 블루투스와 같은 모듈에 접근해야 하는 경우 아래처럼 통신이 이루어진다.


Bridge의 기능
1. UI를 어떻게 보여지고 동작하는지 정의하는 기능 ( Shadow tree를 통해서)
2. 네이티브 사이드 관리
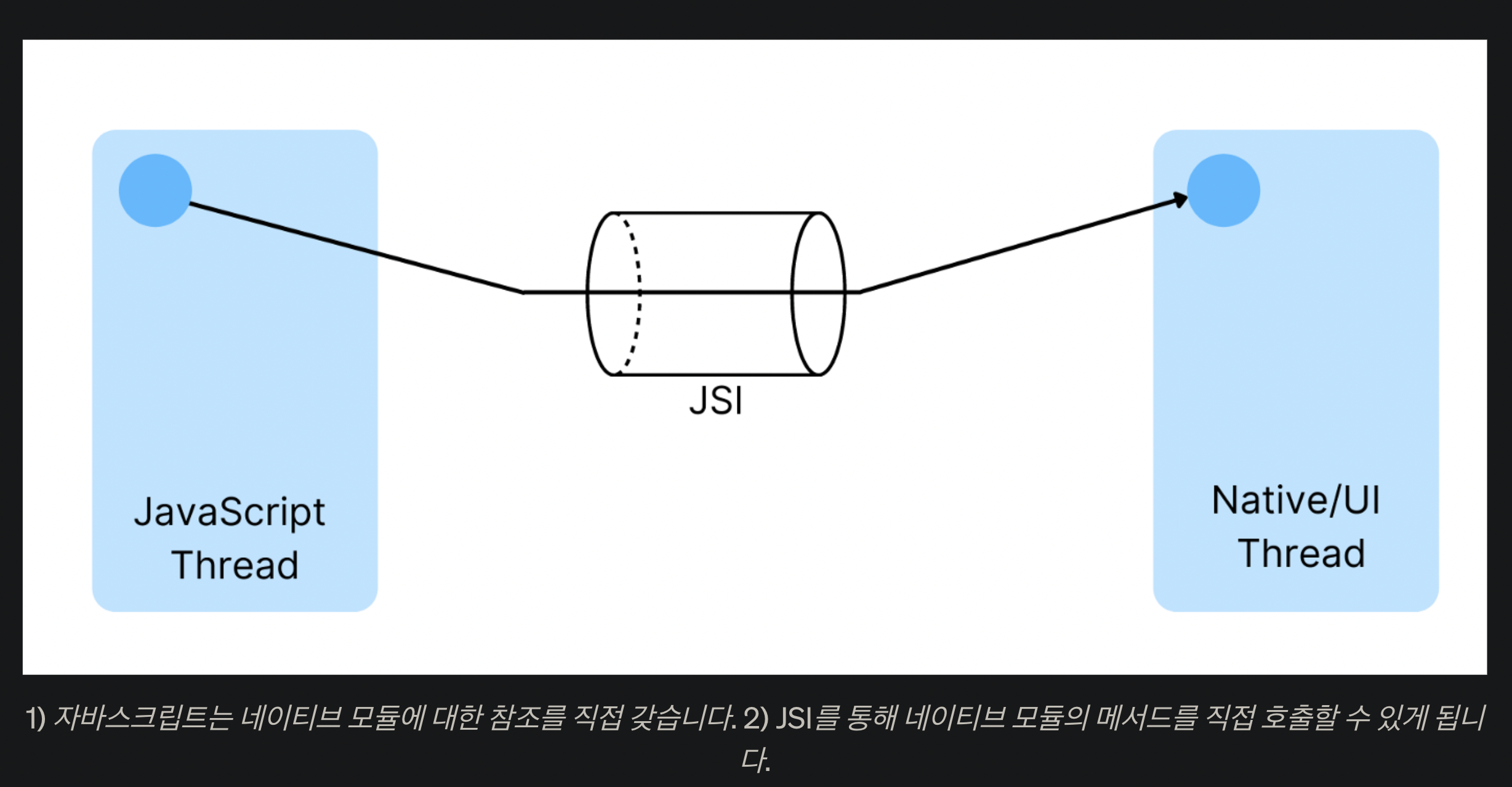
하지만, 새로운 아키텍처에서는 자바스크립트 엔진이 직접 네이티브 메서드를 호출할 수 있는 JSI 모듈로 대체 되었다.
이 모듈은 C++로 작성된 general-purpose 레이어다.

JSI의 장점
1. JSI가 C++로 작성되어 있음 -> React Native가 스마트TV, 시계와 같은 많은 시스템으로 확장할 수 있음
2. 다른 자바스크립트 엔진을 사용할 수 있게 됨
> JSI는 엔진에서 분리되어 Chakra, v8, Hermes 등과 같은 다른 자바스크립트 엔진에서 사용할 수 있게 됨
3. 자바스크립트 스레드에서 직접 네이티브 측과 통신할 수 있게 됨 -> JSON 메시지를 직렬화할 필요가 없고 브릿지의 정체 및 비동기 문제 해결
Fabric
현재 UI Manager를 대체할 렌더링 시스템
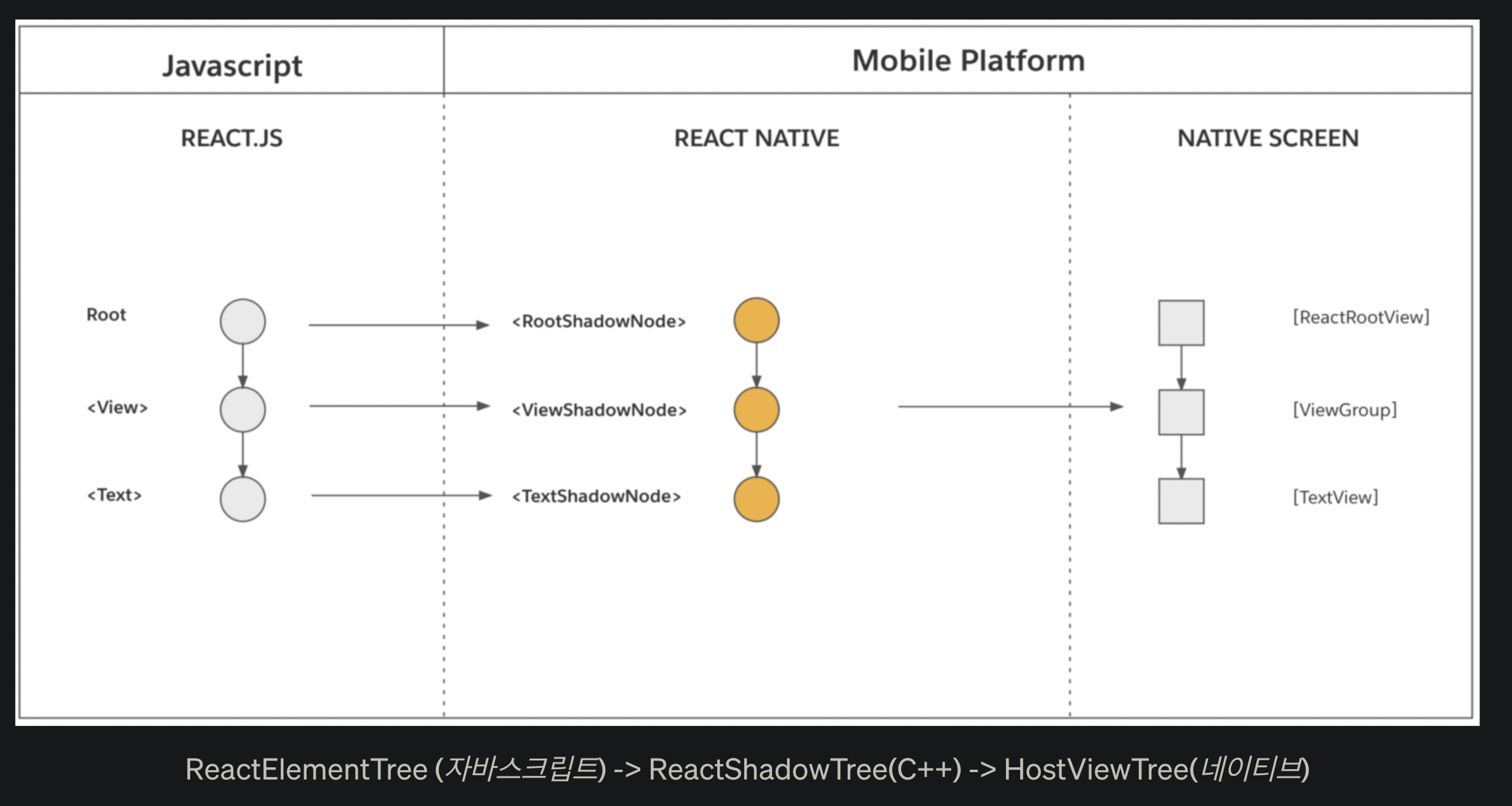
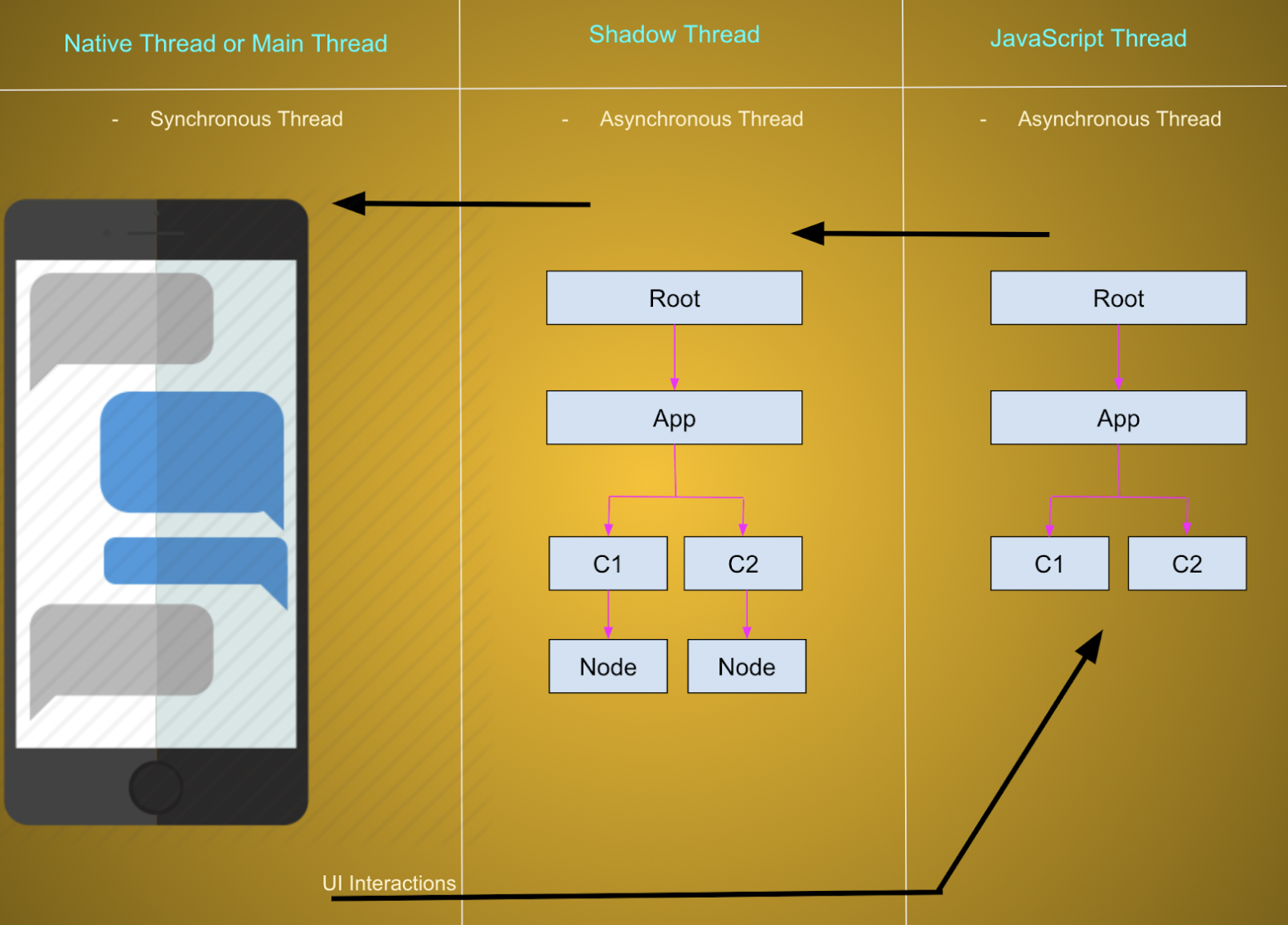
현재 UI Manager이 어떻게 렌더링 시켜주는가?
1. React는 코드를 실행하고 Javascript로 ReactElementTree를 생성
2. 이 트리를 기반으로 C++로 ReactShadowTree 생성
- shadow tree는 레이아웃 엔진에서 호스트 화면의 UI 요소 위치를 계산하는데 사용
3. 레이아웃 계산 결과가 나오면 ShadowTree는 네이비트 요소로 구성된 HostViewTree로 변환
위 방식의 문제점
- 불필요한 데이터 복사
ReactElementTree 노드가 <Image/> 인 경우 ReactShadowTreed의 결과도 이미지가 됨 -> 데이터는 복제되어 두 노드에 별개로 저장됨 - 느린 전송 속도
-> 엄청나게 많은 데이터 리스트를 갖는 FlatList 스크롤 같은 경우 프레임이 떨어질 수 있음
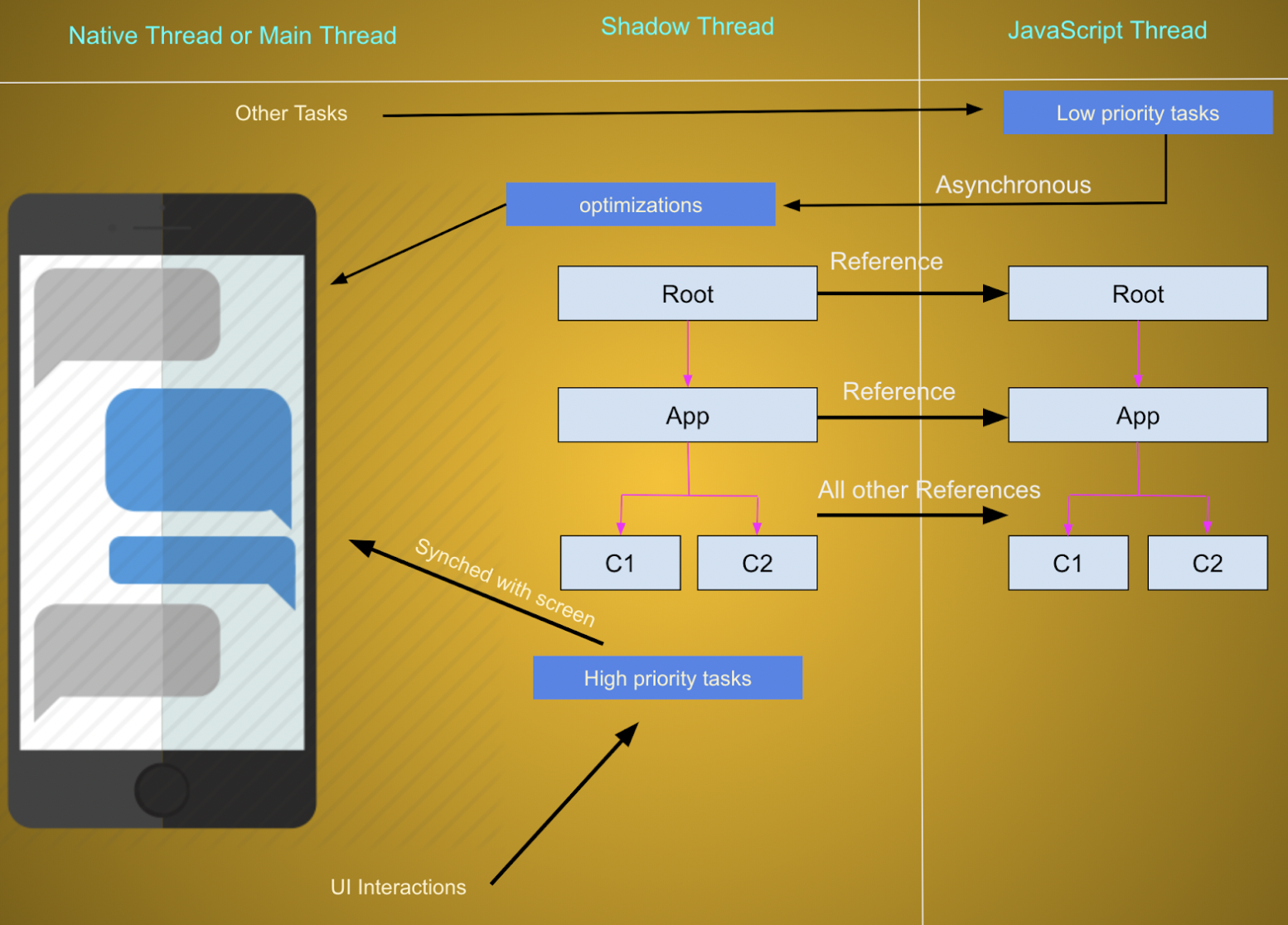
그래서 패브릭이 뭔가?
“패브릭은 기존 렌더 시스템에서 개념적으로 진화한 리액트 네이티브의 새로운 렌더링 시스템입니다”



참조
https://www.qed42.com/insights/coe/javascript/react-native-fabric-why-am-i-so-excited
React Native Fabric - Why Am I So Excited? | QED42
React has truly changed the way we look at our web apps and with React Native, our vision for native apps is also transforming. It has helped JavaScript to realise its true potential but this is not enough, we still have a long way to go. In this article,
www.qed42.com
'React' 카테고리의 다른 글
| React Native Webview 디버깅 가이드 (0) | 2022.07.07 |
|---|---|
| React 공식문서 읽기 - 코드 분할 (0) | 2022.06.15 |
| [React-Native 공식문서] 1. Core Components And Native Components (0) | 2022.03.20 |
| 4장. Ducks 구조와 redux-actions 사용하기 (0) | 2019.10.29 |
| 3장. Immutable.js 익히기 (0) | 2019.10.28 |